Rails(5系)でjScrollを導入する
Gemの導入
gem 'jquery-rails'
gem 'kaminari'Bundle installとkaminariのView出力
bundle install
rails g kaminari:config
rails g kaminari:views defaultjScrollの導入
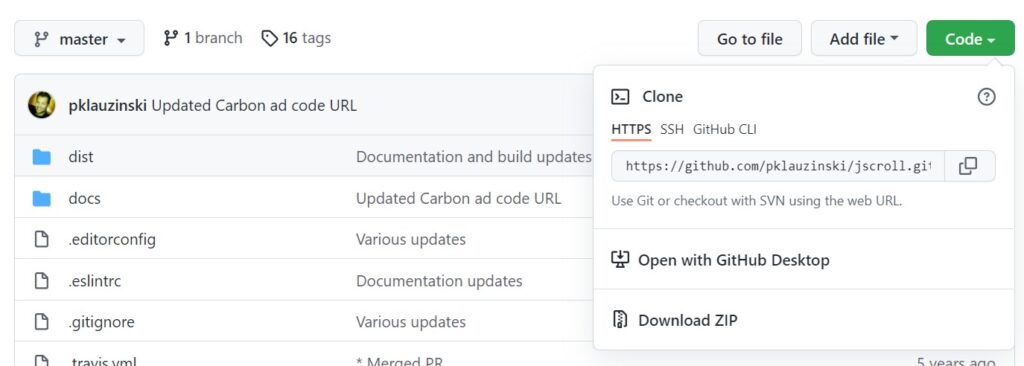
- GitHubから、最新版のjScrollをダウロードして解凍してください。
- dist内のjquery.jscroll.min.jsをapp/assets/javascripts/にコピーします。

//= require jquery
//= require jquery.jscroll.min.js※ 記事によっては、jquery3を指定していることがありますが、オフィシャルサイトによると以下のような記載があります。以前、3系を導入して動かないといった不具合があったので、指示通り無難に1系ですすめることをおすすめします。

コントローラー
今回は、PostControllerを例にします。
.page(params[:page])
GETでURLに付いてくる?page=2の2などを読み取ります
.per(20)
1ページにいくつのデータ(記事)を表示させるかを制御します。
class PostsController < ApplicationController
def index
@posts = Post.page(params[:page]).per(20)
end
endビュー
無限スクロールする箇所を.scroll-list.jscrollのclassで囲い込みます
<div class="scroll-list jscroll">
<% @posts.each do |post| %>
<span><%= post.post_title %></span>
<% end %>
<%= paginate @posts %>
</div>JavaScript
contentSelector : どこにコンテンツを無限に追加していくかを指定しています。ビューで指定した .scroll-listが今回は、ターゲット
nextSelector : ページ下部まで来たときにどのセレクタのボタンをクリックするか指定
詳しい説明は、オフィシャルサイトのConfigurationに記載されていますので興味があれば読んでみてください!
今回は、色々なサイトで紹介されているページを5%移動したときに発動するようにしています。
0.05の箇所を書き換えることで自分に最適な値を見つけることができると思います!
$(window).on('scroll', function() {
scrollHeight = $(document).height();
scrollPosition = $(window).height() + $(window).scrollTop();
if ( (scrollHeight - scrollPosition) / scrollHeight <= 0.05) {
$('.jscroll').jscroll({
contentSelector: '.scroll-list',
nextSelector: 'span.next:last a'
});
}
});CSS
最終仕上げ!
このままでは、ページネーションが表示されたままなので、CSSで隠します。
nav.pagination {
display: none;
}
.scroll-list {
padding: 0;
}