Rails(6系)でFullCalendarの導入からサンプルまで
注意
サンプルのリポジトリは、Dockerで起動することを前提に作成されています。
Dockerを使用しない場合は、appフォルダ以下で通常のrailsの起動処理を行ってください。
なお、記事ではDockerを使用せず導入する手順で記載していますのでご注意ください。
サンプルリポジトリ
Yarnでパッケージをaddする
yarn add @fullcalendar/core @fullcalendar/daygridJavaScriptでFullCalendarを読み込む
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
Rails.start()
Turbolinks.start()
ActiveStorage.start()
// 以下を追加
import {Calendar} from '@fullcalendar/core';
import dayGridPlugin from '@fullcalendar/daygrid';
document.addEventListener('turbolinks:load', function () {
const calendarEl = document.getElementById('calendar');
const calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin]
});
calendar.render();
});コントローラーなどの設定
rails g controller plans indexRails.application.routes.draw do
root to: "plans#index"
endclass PlansController < ApplicationController
def index; end
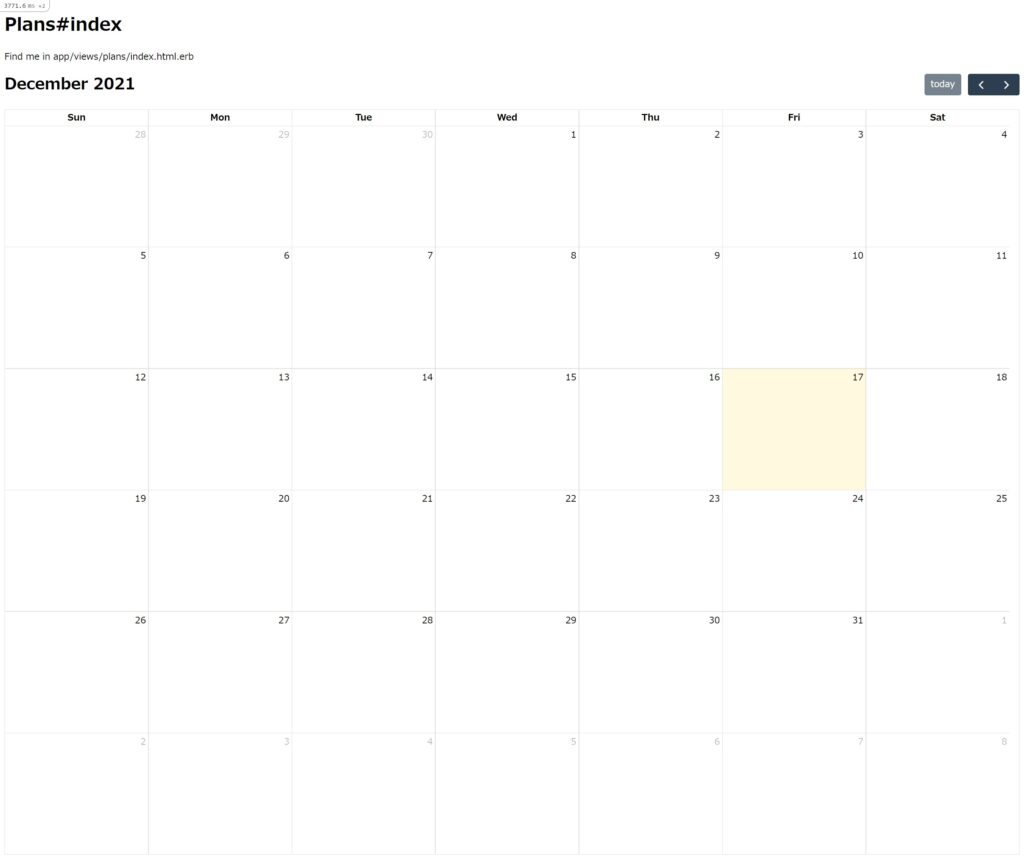
end<h1>Plans#index</h1>
<p>Find me in app/views/plans/index.html.erb</p>
<%# 描画部分として以下を追加 %>
<div id='calendar'></div>
実際に予定を入れてみよう
rails g model Plan title:string start:date end:dateJavaScriptを少し変更。
// This file is automatically compiled by Webpack, along with any other files
// present in this directory. You're encouraged to place your actual application logic in
// a relevant structure within app/javascript and only use these pack files to reference
// that code so it'll be compiled.
import Rails from "@rails/ujs"
import Turbolinks from "turbolinks"
import * as ActiveStorage from "@rails/activestorage"
import "channels"
Rails.start()
Turbolinks.start()
ActiveStorage.start()
// 以下を追加
import {Calendar} from '@fullcalendar/core';
import dayGridPlugin from '@fullcalendar/daygrid';
document.addEventListener('turbolinks:load', function () {
const calendarEl = document.getElementById('calendar');
const calendar = new Calendar(calendarEl, {
plugins: [dayGridPlugin],
/*
* 以下を追加
* ポイントは、'コントローラー名.json'
*/
events: '/plans.json'
});
calendar.render();
});コントローラーを少し変更。
class PlansController < ApplicationController
def index
@plans = Plan.all
end
endルーティングを少し変更。
%記法については、こちらを参照してください
Rails.application.routes.draw do
root to: "plans#index"
# 以下を追加
resources 'plans', only: %w(index)
end
FullCalendarにPlanを表示するためのJSONを準備。今回は、Rails標準のjBuilderを使用します。
json.array!(@plans) do |plan|
json.id plan.id
json.title plan.title
json.start plan.start
json.end plan.end
endPlanをとりあえず、Seedで用意します。自分で登録する場合は、newやcreateを準備してください。
plans = [
{ title: 'サンプルプラン1', start: DateTime.now, end: DateTime.now },
{ title: 'サンプルプラン2', start: DateTime.now + 1, end: DateTime.now + 1 },
{ title: 'サンプルプラン3', start: DateTime.now + 2, end: DateTime.now + 2 },
{ title: 'サンプルプラン4', start: DateTime.now + 3, end: DateTime.now + 3 },
{ title: 'サンプルプラン5', start: DateTime.now + 4, end: DateTime.now + 4 },
]
plans.each do |plan|
Plan.create(
title: plan[:title],
start: plan[:start],
end: plan[:end]
)
end
注意点
- タイムゾーンの考慮はしていません
- Rails(5系)では、別の実装方法です。
